Reach Out To Me
This website was designed and developed by Shuvam Shrestha. Always ready to have a quick chat!
Interaction Design
Mobile App
Case Study

UniTalk was designed to alleviate the anxiety faced by university students during their commutes by providing real-time, visual reports of incidents occurring along their routes. Additionally, the app offered support through coordinated walking groups for safer journeys.
The project originated from qualitative research that highlighted students’ concerns about safety and their need for a more reassuring commuting experience. Based on these insights, the goal was to develop a navigation app that combined real-time incident reporting with social features, empowering students to make informed decisions and feel more secure during their commutes.
Role Product Designer, User Research, Ideation, Prototyping, UX Evaluation & Testing, Product Reiteration July 2022 – October 2022 | Team Shuvam Shrestha, Victor P. Zottmann, Stephanie Fernandez, Huei-Hsin Lin, Prim Poshyanonda, Jingyi Zhao |
As part of the Advanced Interaction Design course at the University of Technology Sydney (UTS), we were tasked with designing a solution to enhance the commuting experience for a specific demographic. Our team chose to focus on university students of all ages, races, and genders who commute to work or classes.

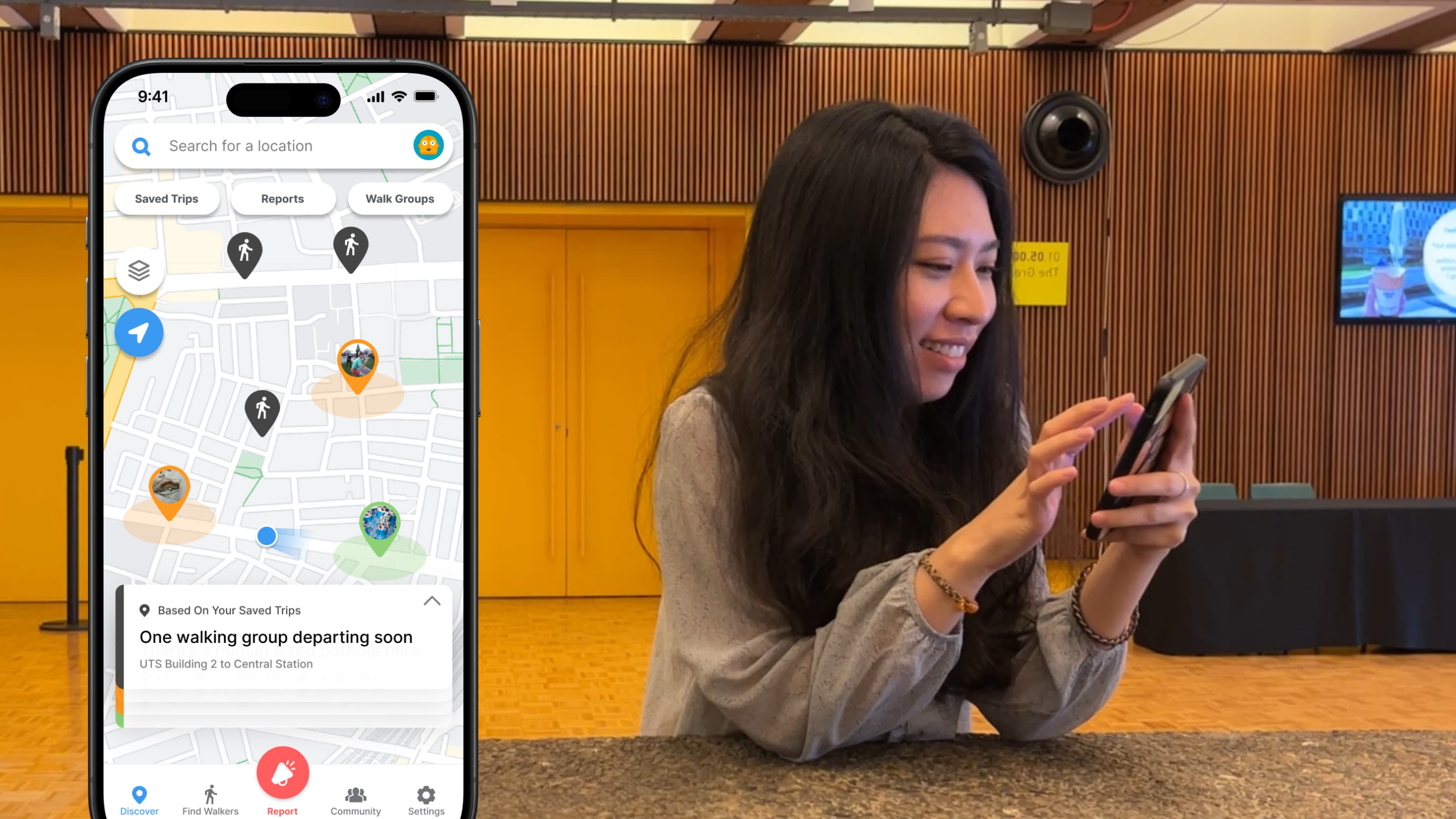
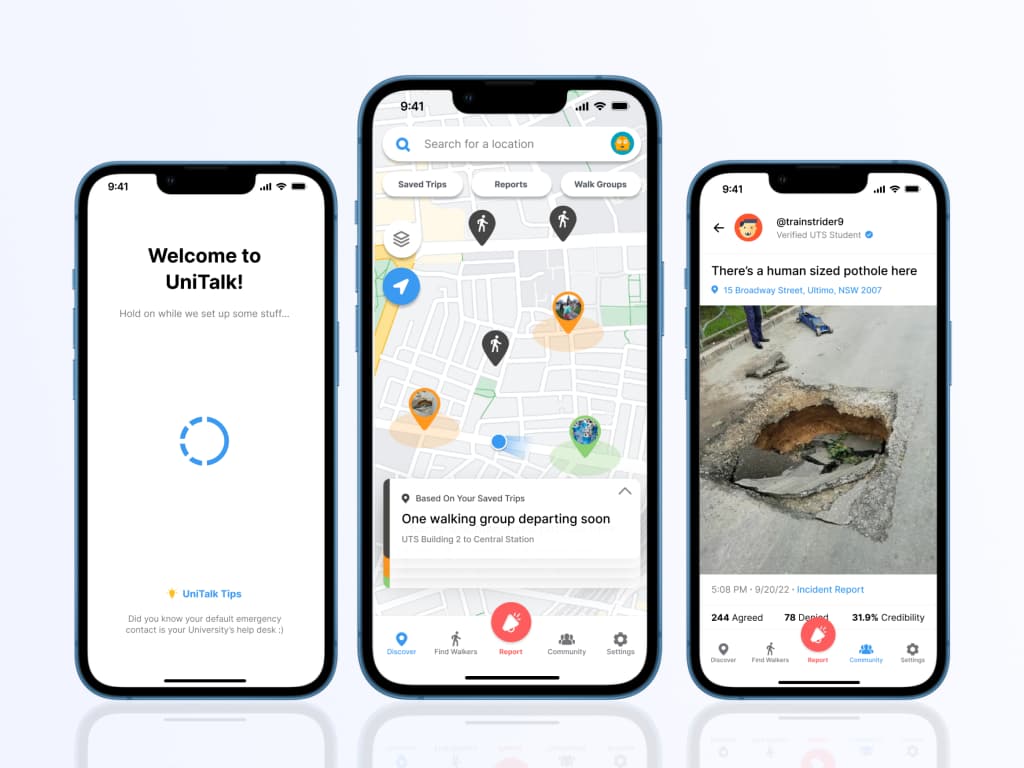
Figure 1: Preview of the UniTalk App
The project spanned 14 weeks, during which we received ongoing guidance from our tutors, Jacob Laird and Tuck Wah Leong, as we navigated the design process. Team formation occurred swiftly during the first tutorial session, and roles were tentatively assigned to ensure a smooth start to the project.
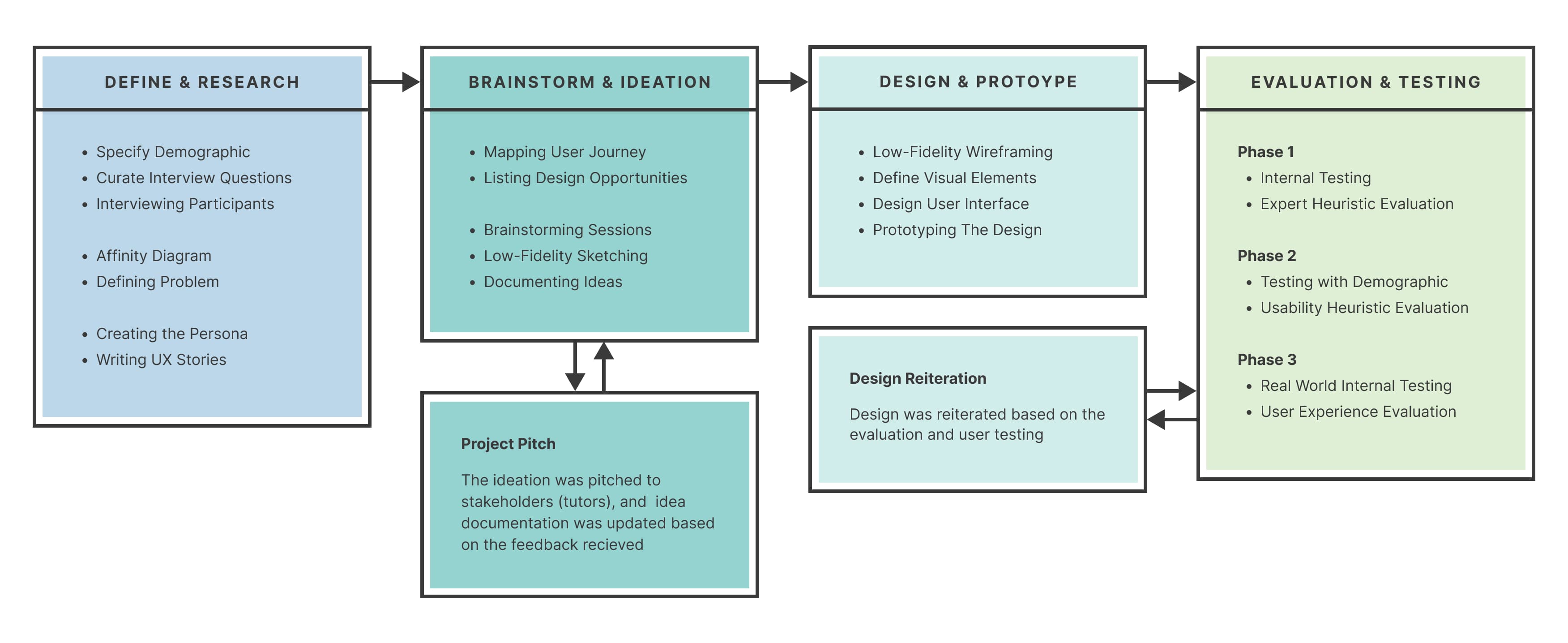
The design process was structured into four key phases: (1) Define & Research, (2) Brainstorm & Ideate, (3) Design & Prototype, and (4) Evaluation & Testing. This framework followed the Design Thinking methodology, and I actively contributed to each phase.

Figure 2. A custom design process based on the Design Thinking method
As illustrated in the Figure above, all activities within each phase are clearly outlined, showcasing the progression from initial research to final testing. The complete design process spanned approximately 12 weeks, allowing for thorough exploration and iteration at each stage.
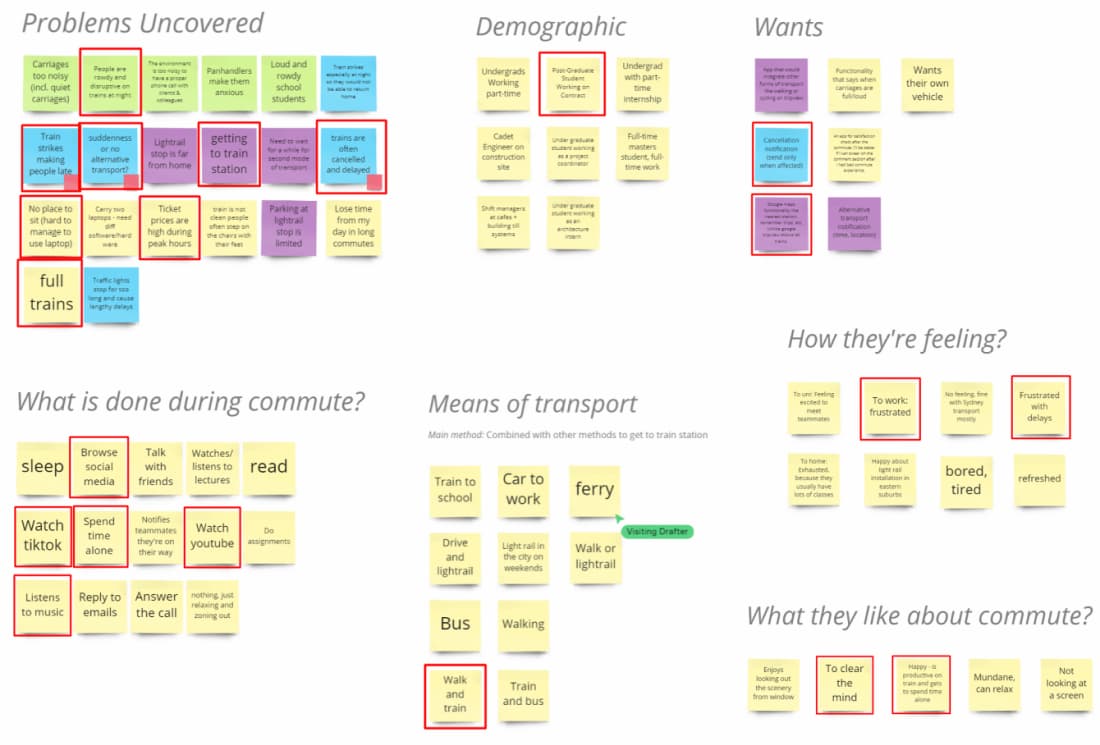
During the Research Phase, we collaboratively developed an affinity diagram based on insights gathered from 12 interviews conducted by our six team members (two interviews per member). Key findings from the interviews were documented and grouped into categories based on similarity. This exercise enabled us to identify and prioritize the most pressing issues, forming the foundation for our problem statement and user persona.

Figure 3. Affinity Diagram based on the interview data
As shown in the Figure above, several annotated notes were later incorporated as critical elements in the User Persona, UX Story, and User Journey. These insights directly informed the challenges our final prototype aimed to solve.
For reference, the complete set of interview questions can be accessed here: UniTalk – Interview Questions.
From the interview data and desk research, a recurring concern emerged: university students often experience anxiety and unease when walking alone between the train station and their campus. While they generally perceive Sydney as safe, the fear of potential harassment by strangers during their commute remains a persistent source of worry.
Even though I know Sydney is safe, I can’t help but feel nervous when I’m walking alone—especially between the train station and uni.
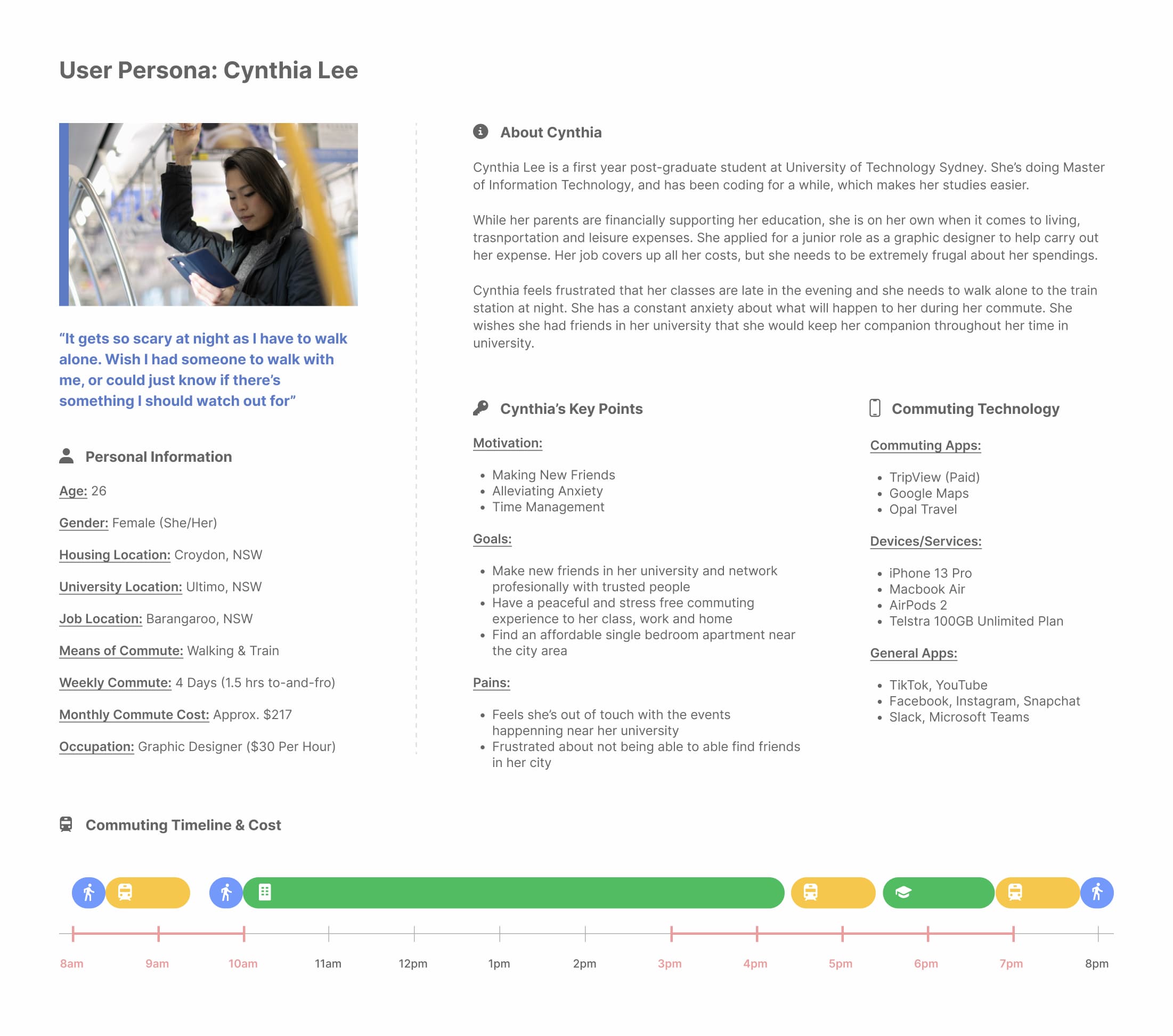
After extracting key insights from the affinity diagram, each team member developed their own user persona. These six personas were then analyzed and refined to uncover the core issues. From this analysis, a single primary user persona was crafted, as shown in the Figure below, serving as a focal point for the team to empathize with the target audience throughout the design process.

Figure 4. User Persona based on the 12 interview data and 6 individual personas
To further support the persona, a corresponding user experience story was developed, capturing the persona's background, motivations, and pain points. This narrative was instrumental in mapping out the User Journey during the ideation phase, which guided our brainstorming of potential solutions.
The full UX Story (with solution) can be accessed here: UniTalk – User Persona & Experience Story.
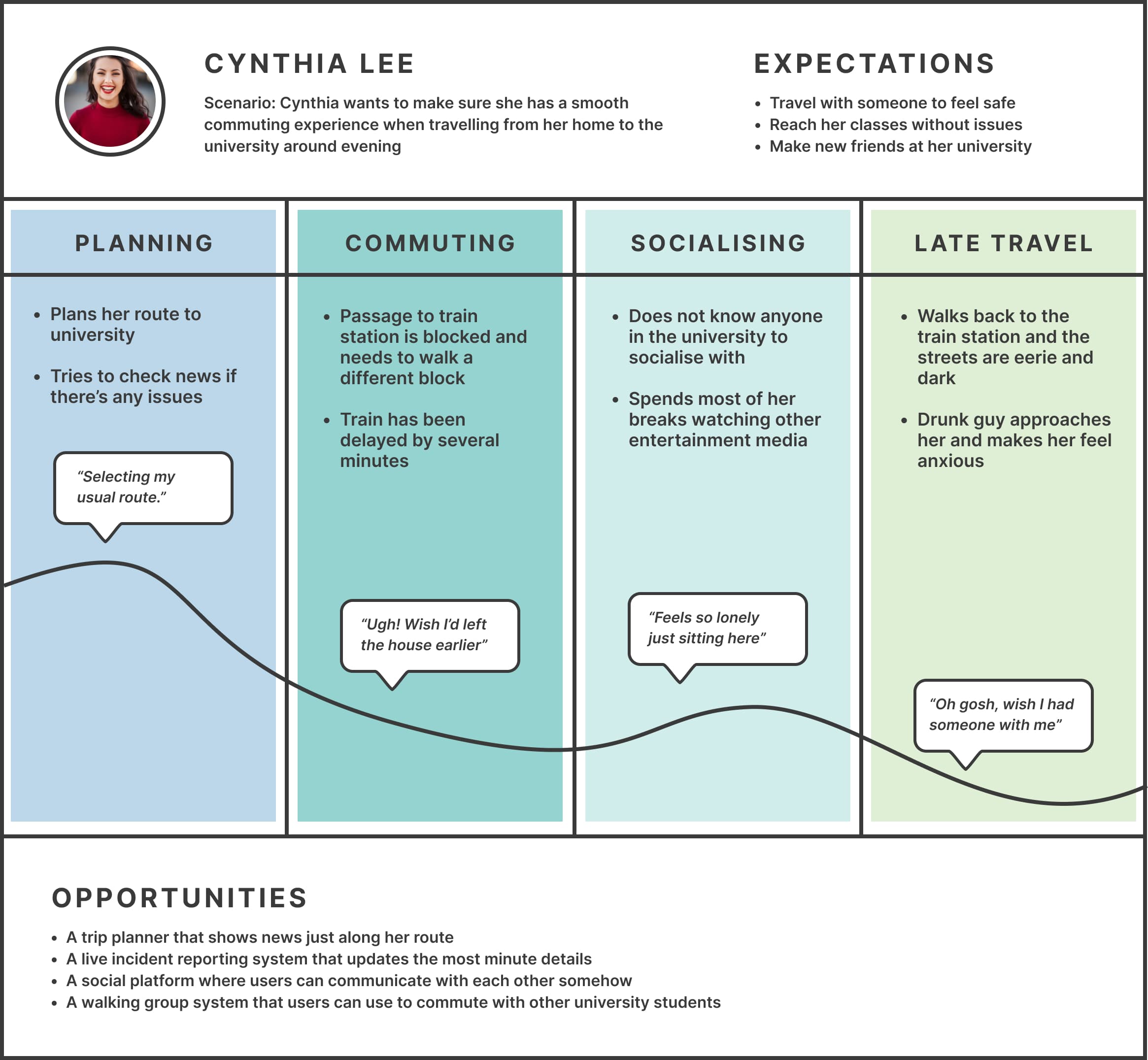
Once the user persona and experience story were developed, the next step was to design the User Journey. This journey map allowed us to visualize the daily life of the target demographic and the challenges they face. The primary scenario and expectations were drawn from the user experience story, and each phase of the user’s commute was documented, capturing their mood, thoughts, and pain points.

Figure 5. User Journey Map highlighting pain point and design opportunities
During the ideation phase, mapping the user's experience provided valuable insights into potential design opportunities. These insights directly influenced the solutions implemented in the final prototype.
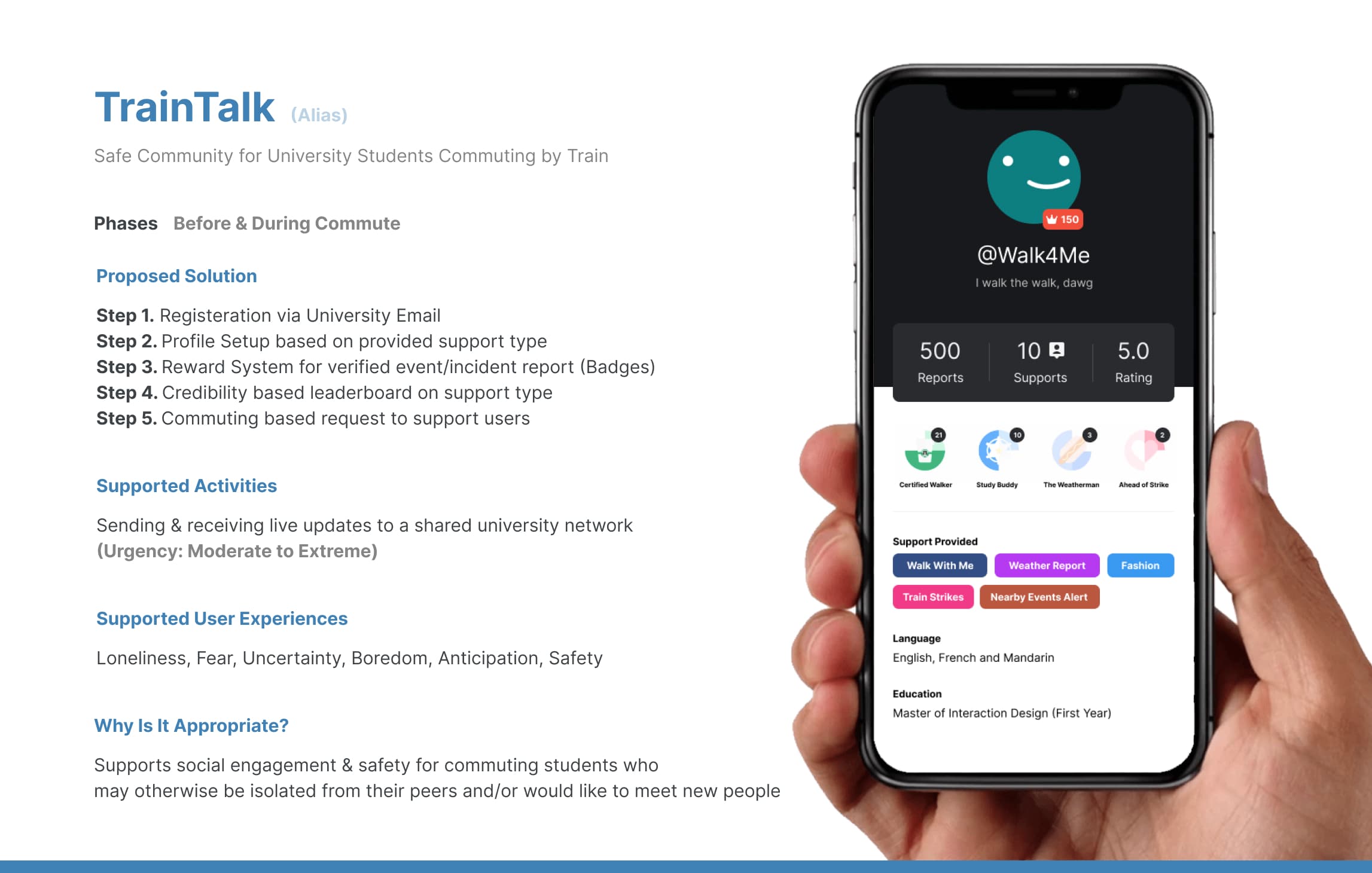
After identifying key design opportunities, our team developed a structured presentation plan. We organized all the research insights and design decisions made up to that point and pitched them to our stakeholders—our tutors. The feedback we received was instrumental in refining the final solution.

Figure 6. Presentation Slide presented to Stakeholder as a part of design pitch
Initially, the project was called TrainTalk, but we rebranded it to UniTalk to encompass all forms of student commutes, rather than focusing solely on train journeys. The evolution of this concept is visually captured in the image below.
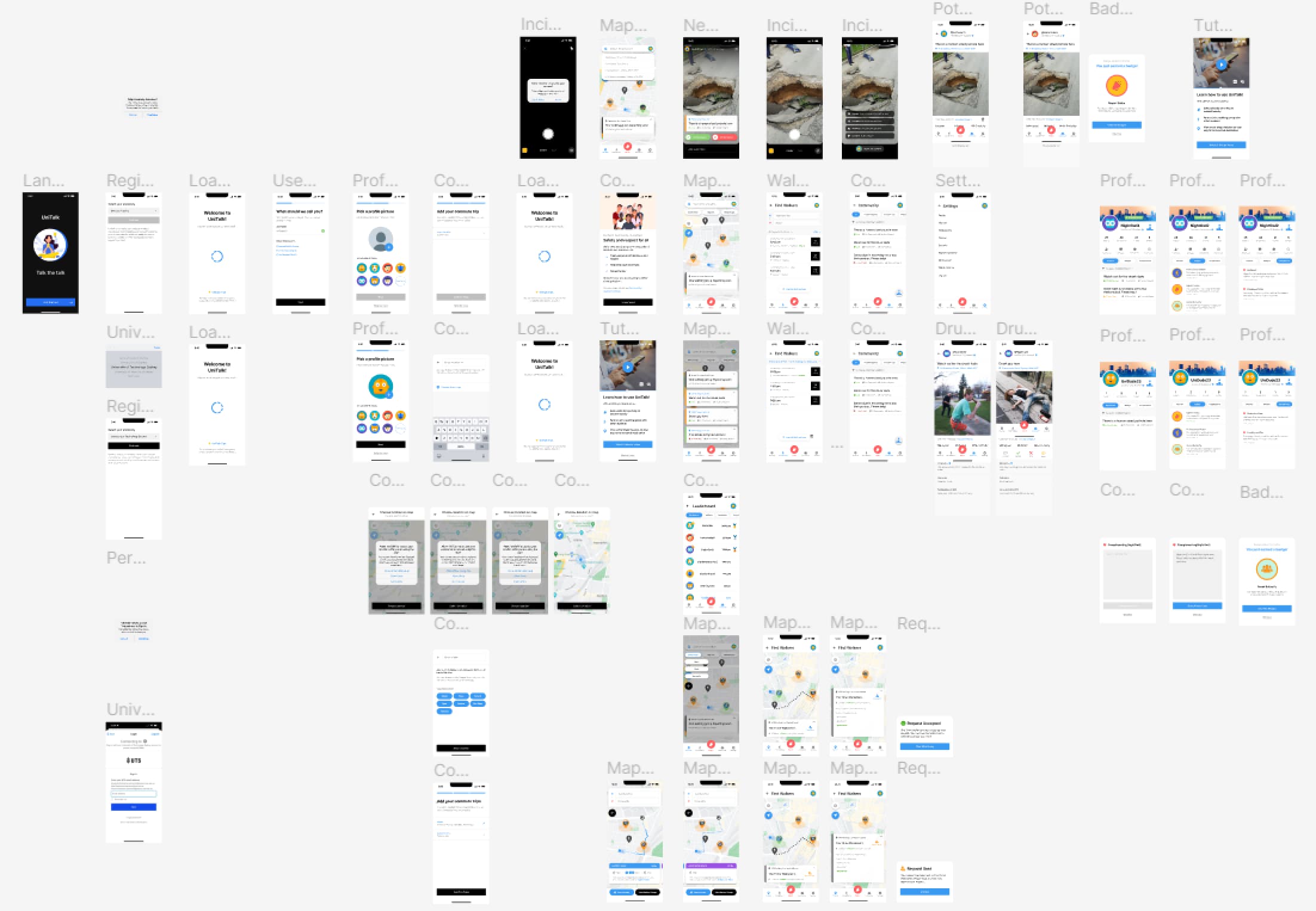
During the Design Phase, the focus was on creating wireframes and prototypes that effectively represented the solution. Using Figma, we mapped out the overall user flow and defined the visual elements to ensure clarity and ease of navigation. Due to time constraints, rapid prototyping was essential, so the design prioritized speed over polished details, and coding was not considered at this stage. As a result, the design components were not fully organized but served the purpose of conveying core ideas.

Figure 7. Screenshot of Figma file of the initial prototype
To make the prototype feel as realistic as possible, interaction design was enhanced with animations and transitions, simulating how users would interact with the actual mobile application. These choices allowed for better evaluation during testing, helping us gather valuable feedback for refinement.
The full prototype can be accessed here: UniTalk – Full Prototype.
The Evaluation and Testing Phase was a collaborative effort focused on refining the prototype through multiple iterations. The process involved three key stages of usability testing and design revisions. Initially, the team conducted internal tests, with members identifying fundamental usability issues. This internal review helped us address and polish minor problems before testing with the target demographic.

Figure 8. Sample of the prototype evaluation and usability testing
Once user testing was completed with real users, we gathered additional feedback that led to further design refinements. These revisions ensured that the prototype was better suited for real-world use. In the final stage, the prototype was tested in a physical setting, considering social and environmental factors. This additional testing surfaced more nuanced issues, which were addressed to finalize the prototype for real-world user experience.
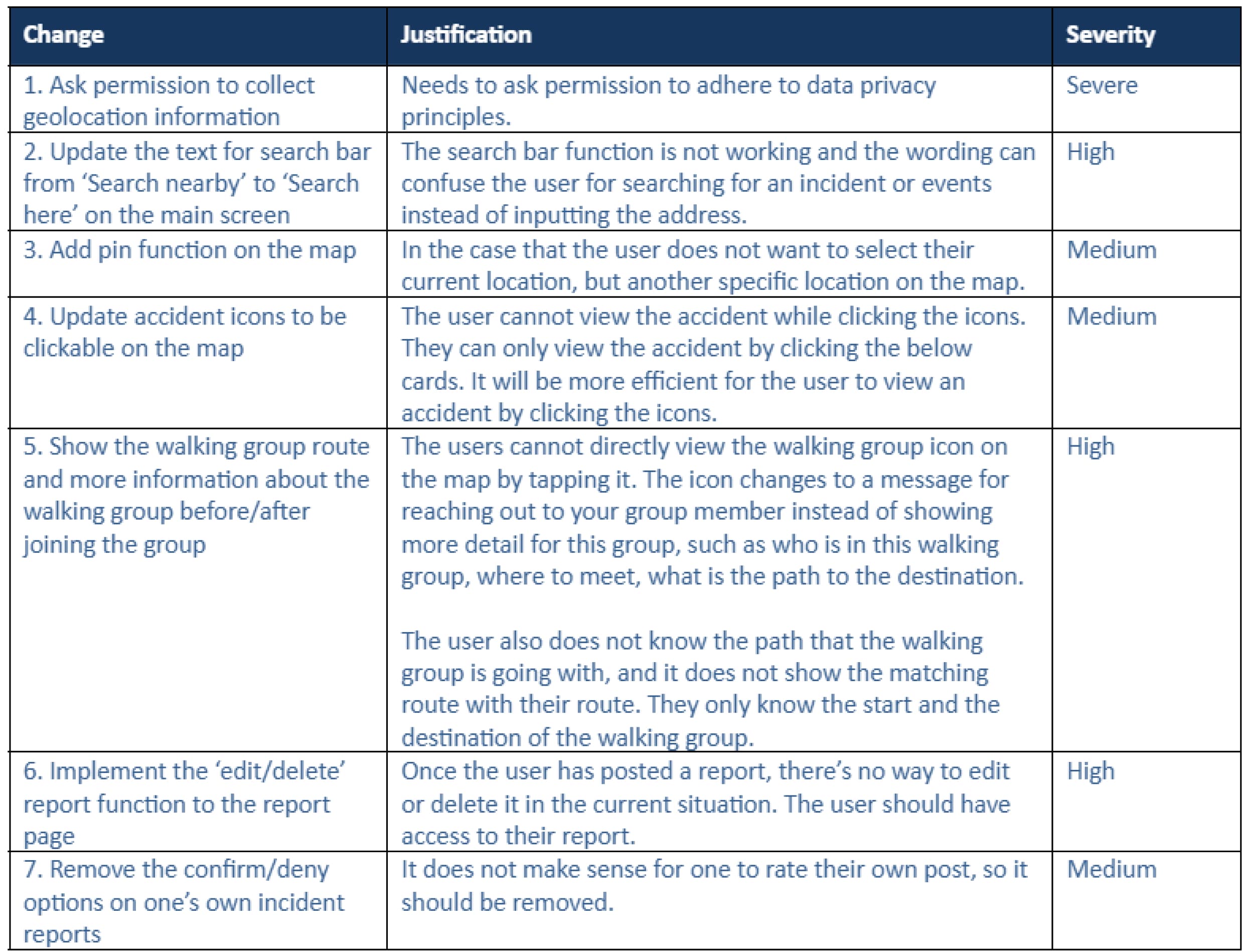
An excerpt from the evaluation documentation, including the full redesign and changelog, can be accessed here: UniTalk – Evaluation Report.
Empower your aspirations, seize opportunities, and thrive—experience the journey of growth with Oliver Sinclair by your side.

Oliver Sinclair, 2024
Privacy Policy
Terms & Conditions